Hai reader(s)..
Kali ini aku akan kasih tau gimana cara buat header blog yang latarbelakangnya berformat PNG tapi bisa bergerak kayak punya aku itu loo 

Sebenarnya aku agak kesulitan ngejelasinnya.
Soalnya ribet banget!
Bissmillah..
Ku coba deh ya, untuk jelasinnya..
Yuk langsung saja..
 Buka aplikasi photoshop kamu, jika belum punya bisa di download dulu yaaa..
Buka aplikasi photoshop kamu, jika belum punya bisa di download dulu yaaa.. Pilih File >> New
Pilih File >> New Atur ukuran header kamu.
Atur ukuran header kamu.
Misalnya aku buat Width (lebar) : 962 dan Height: 322
 Cari objek gambar yang kamu inginkan,
Cari objek gambar yang kamu inginkan,
Klik File > Open > Cari letak objek gambar kamu.
 Disini saya gunakan 2 objek gambar. Lihat gambar di bawah!
Disini saya gunakan 2 objek gambar. Lihat gambar di bawah! Objek gambar 1 drag pada kanvas kosong yang bertuliskan "Untitled-1"
Objek gambar 1 drag pada kanvas kosong yang bertuliskan "Untitled-1" Objek gambar 2 juga drag pada kanvas "Untitled-1"
Objek gambar 2 juga drag pada kanvas "Untitled-1" Nah, jika gambarnya kecil dan kamu ingin membesarkannya,
Nah, jika gambarnya kecil dan kamu ingin membesarkannya,
Klik Edit > Free Transform
 Nah, tahap selanjutnya tinggal kamu edit sendiri.
Nah, tahap selanjutnya tinggal kamu edit sendiri.
Misalnya kamu buat tulisannya dengan cara Klik Icon T di icon bar sebelah kiri itu.
Jumpa kan??
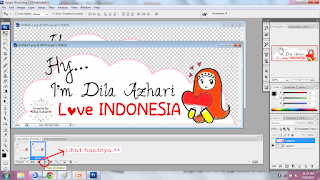
 Ini hasil editanku
Ini hasil editanku
Eits.. ini belum selesai. Gambarnya belum bergerak tuh!
Lanjut yaaa...
 Klik kanan pada titlebar (kotak biru itu) >> Duplicate
Klik kanan pada titlebar (kotak biru itu) >> Duplicate Ketikkan Untitled-2 >> Ok [Klik gambar untuk lebih jelas!]
Ketikkan Untitled-2 >> Ok [Klik gambar untuk lebih jelas!]
Maka akan muncul seperti gambar di bawah!
 Kemudian salah satu dari gambar tersebut dibuat berbeda.
Kemudian salah satu dari gambar tersebut dibuat berbeda. Contoh lihat gambar di bawah!
Contoh lihat gambar di bawah!
#Hy : Kemiringannya berbeda
#Love: Font Size nya berbeda
#Indonesia: Font Size nya juga berbeda
#Gambar love di atas kepala: Gambar 1 ada, sedangkan gambar 2 tidak ada.
Makin ribet kan??
Aku pun ribet jelasinnya 

Yuk lanjut ke tahap pembuatan animasi bergeraknya...
 Klik window >> Animation
Klik window >> Animation
Maka akan muncul kotak seperti gambar di bawah ini!
 Tentukan second nya (waktu bergeraknya/detik), disini saya mengambil 0.5 sec
Tentukan second nya (waktu bergeraknya/detik), disini saya mengambil 0.5 sec Klik duplicates selected frame
Klik duplicates selected frame
(INGAT: jumlah frame animation harus sama dengan jumlah duplicate image yang kamu buat)
Karena duplicate image yang saya buat sebanyak 2 image maka frame animation saya juga 2.
 Klik Untitled-2 (kotak biru) >> Klik kanan pada layer 0 >> Duplicate
Klik Untitled-2 (kotak biru) >> Klik kanan pada layer 0 >> Duplicate
Kemudian akan muncul tampilan seperti gambar di bawah ini.
Pilih Untitled-1
[Klik gambar untuk memperjelas]
 Klik frame 1 >> Klik Untitled-1 >> Klik icon mata pada Layer 1
Klik frame 1 >> Klik Untitled-1 >> Klik icon mata pada Layer 1 Klik frame 2 > Klik Layer 1 untuk munculkan icon mata > Klik Layer 2 untuk hilangkan icon mata
Klik frame 2 > Klik Layer 1 untuk munculkan icon mata > Klik Layer 2 untuk hilangkan icon mata Play >> Lihat hasilnya!
Play >> Lihat hasilnya!
huh! Panjangnya...
Kamu bingung yaa??
Mau nyerah aja??
Jangan dong.. Tahap akhir nih..
Cara Menyimpan
 File >> Save for Web & Devices
File >> Save for Web & Devices Save >> Pilih Lokasi penyimpanan >> Ketikkan File name >> Save
Save >> Pilih Lokasi penyimpanan >> Ketikkan File name >> Save
note:
Jika masih belum paham, merasa kesulitan, merasa bingung, bisa ditanyakkan langsung di kotak komentar yaa..
Kalau kurang paham juga, dan sudah menyerah yasudah tak apa.
Memang agak ribet sih tutorial kali ini.
SELAMAT MENCOBA!























makasih kak tutorialnya :))
BalasHapuspengen tutorial bikin desain blognya dong kak (h) heheheh :D